Disable autosave particular form in javascript CRM
If you have any doubt in the post please post comments. I will try to solve your problem.
If you have any doubt in the post please post comments. I will try to solve your problem.
- Write following JavaScript code in your entity JavaScript file.
function preventAutoSave(econtext) {
var eventArgs = econtext.getEventArgs();
if (eventArgs.getSaveMode() == 70) {
eventArgs.preventDefault();
}
}
- In the Form Properties window, in the Event Handlers section, set Event to OnSave.
- Click on Add and choose the above code written JavaScript resource file
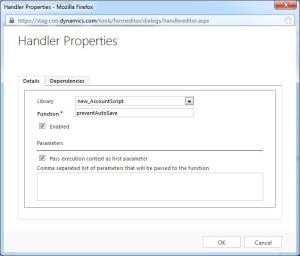
- In the Handler Properties window, set Library to the web resource you added in the previous step.
- Type ‘preventAutoSave’ in the Function field. This is case sensitive. Do not include quotation marks.
- Make sure that Enabled is checked.
- Check Pass execution context as first parameter.
- Click OK to close the Handler Properties dialog.
- The Handler Properties dialog should look like this.
After you apply this script to the OnSave event, when people edit a record using this form the message unsaved changes will appear in the bottom right corner of the form just as it would if auto-save was not disabled. But this message will not go away until people click the Savebutton next to it.

it was a wonderful chance to visit this kind of site and I am happy to know. thank you so much for giving us a chance to have this opportunity..
ReplyDeletedefer parsing of js wordpress